《玩转Django2.0》读书笔记-探究视图
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
视图(View)是Django的MTV架构模式的V部分,主要负责处理用户请求和生成相应的响应内容,然后在页面或其他类型文档中显示。也可以理解为视图是MVC架构里面的C部分(控制器),主要处理功能和业务上的逻辑。
一.构建网页内容
1>.视图函数的retrurn的多种响应类型
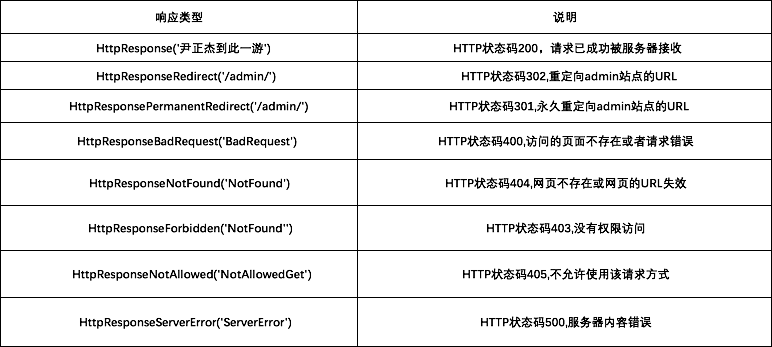
在上一个篇博客里我们看到视图函数都是通过return方式返回数据内容的,然后生成响应的网页内容呈现在浏览器上。而视图函数的retrurn具有多种响应类型,如下所示:

2>.使用django.http模板实现文件下载案例
响应类型代表HTTP状态吗,其核心作用是Web Server服务器用来告诉客户端当前的网页请求发生了什么事,或者当前Web服务器的响应状态。上述响应主要来自模板django.http,该模块是实现响应功能的核心。在实际开发中,可以使用该模板实现文件下载功能,在index的urls.py和views.py中分别添加以下代码:


#!/usr/bin/env python3#_*_coding:utf-8_*_#@author :yinzhengjie#blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/#EMAIL:y1053419035@qq.comfrom django.urls import path,re_path #导入URL编写模块,path只是普通的URL定义,而re_path则支持正则表达式from . import views #导入当前目录(该文件存放的同一目录)下的views.py文件'''urlpatterns: 整个项目的URL集合,每个元素代表一条URL信息。path('', views.index): URL为空,代表为网站的域名,即“http://127.0.0.1:8000/”,通常是网站的首页;还寄给上面我们导入了“views”这个文件吗?该文件用于编写视图函数,处理URL请求信息并返回网页给用户。“views.index”表示我们调用了views文件中的index函数(换句话说,当用户访问首页是,就会触发“views.index”函数的执行)。因此我们在这里指定后,需要在“views”这个文件里编写对应的“index”函数。 path('download.html',views.download): 当用户在浏览器输入:“http://127.0.0.1:8000/download.html”,就会调用views.download函数。'''urlpatterns = [ path('', views.index), path('download.html',views.download)] 

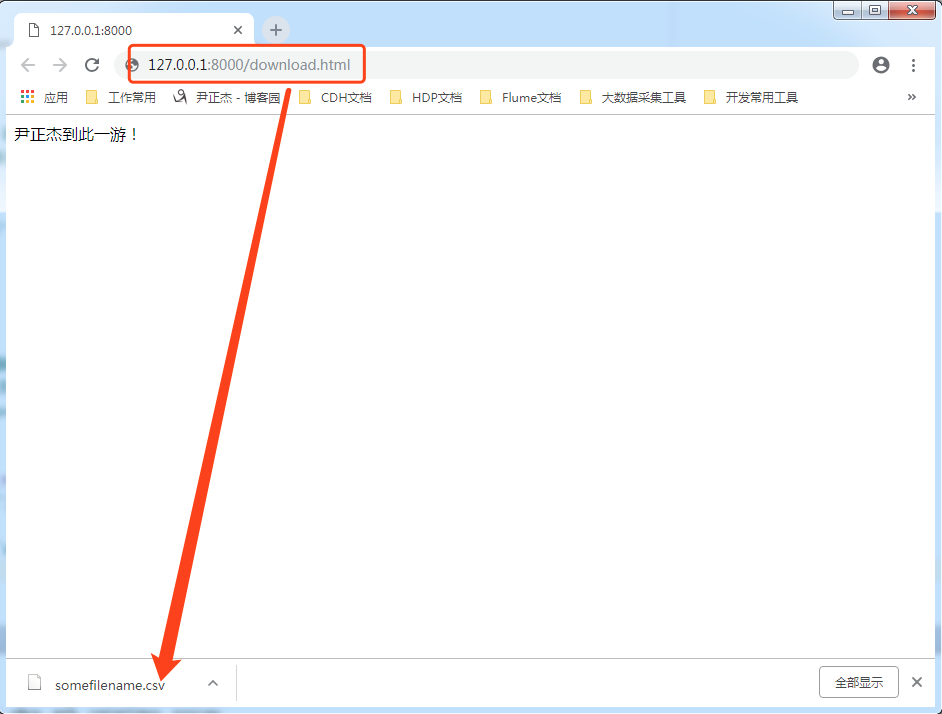
#!/usr/bin/env python3#_*_coding:utf-8_*_#@author :yinzhengjie#blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/#EMAIL:y1053419035@qq.comfrom django.http import HttpResponse #用于给用户响应信息。import csv''' index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名,请求内容和请求方式等信息,视图函数执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。'''def index(request): return HttpResponse("尹正杰到此一游!")'''download(request): 文件下载功能说明如下: 1>.接收到用户的请求后,视图函数download首先定义HTTPResponse的响应类型为文件类型('text/csv'),生成response对象。 2>.然后在response对象上定义Content-Disposition,设置浏览器下载文件的名称。attachment设置文件的下载方式,filename为文件名称 3>.最后使用CSV模板加载response对象,把数据写入response对象所设置的CSV文件并将response对象返回到浏览器上,从而实现实现文件下载。'''def download(request): response = HttpResponse(content_type='text/csv') response['Content-Disposition'] = 'attachment; filename="somefilename.csv"' writer = csv.writer(response) writer.writerow(['First row', 'A', 'B', 'C']) return response 在浏览器输入:“http://127.0.0.1:8000/download.html”,运行结果如下:

查看下载后的文件内容如下:

3>. render参数的介绍
django.http 除了实现文件下载之外,要使用该模板生成精美的HTML网页,可以在响应内容中编写HTML源码,如HttpResponse('<html><body>...</body></html>')。尽管这是一种可行的方法,但并不符合实际开发。因此Django在django.http模板上进行封装,从而有了render(),render_to_response()和redirect()函数。
render()和render_to_response()实现的功能是一致的。render_to_response()自2.0版本以来已开始被弃用,并不代表2.0版本无法使用,只是大部分开发者都使用render()。因此,本片博客只对render()进行讲解,render()的语法如下:
render(request,template_name,context=None,content_type=None,status =None,using=None)
函数render()的参数request和template_name是必须参数,其余的参数是可选参数。各个参数说明如下:
request: 浏览器向服务器发送的请求对象,包含用户信息,请求内容和请求方式等。template_name: HTML模板文件名,用于生成HTML网页。context: 对HTML模板的变量赋值,以字典格式表示,默认情况下是一个空字典。context_type: 响应数据的数据格式,一般情况下使用默认值即可。status: HTTP状态码,默认为200。using: 设置HTML模板转换生成HTML网页的模板引擎。
二.数据可视化
视图除了接受用户请求和返回响应内容之外,还可以与模型(Model)实现数据交互(操作数据库)。视图相当于一个处理中心,负责接受用户请求,然后根据请求信息读取并处理后台数据,最后生成HTML网页返回给用户。
视图操作数据实质就是models.py导入数据库映射对象,models.py的数据库对象是通过Django内置的ORM框架构建数据库映射的,从而生成数据库对象(数据库对象的实现过程我会在第六篇读书笔记分享)。我们在index的models.py中编写一下代码:
#!/usr/bin/env python3#_*_coding:utf-8_*_#@author :yinzhengjie#blog:http://www.cnblogs.com/yinzhengjie/tag/python%E8%87%AA%E5%8A%A8%E5%8C%96%E8%BF%90%E7%BB%B4%E4%B9%8B%E8%B7%AF/#EMAIL:y1053419035@qq.comfrom django.db import models# Create your models here.class Product(models.Model): id = models.IntegerField(primary_key=True) name = models.CharField(max_length=50) type = models.CharField(max_length=20)
上述代码将Product类和数据表Product构成映射关系,代码只是搭建两者的关系,在数据库中没有生成响应的数据表。我们在CMD窗口中是使用 “python manage.py xxx”指令通过Product类创建数据表Product,创建指令如下:


Microsoft Windows [版本 6.1.7601]版权所有 (c) 2009 Microsoft Corporation。保留所有权利。C:\Users\yinzhengjie\softwares\PycharmProject\MyWeb>python manage.py makemigrationsMigrations for 'index': index\migrations\0001_initial.py - Create model ProductC:\Users\yinzhengjie\softwares\PycharmProject\MyWeb>


C:\Users\yinzhengjie\softwares\PycharmProject\MyWeb>python manage.py migrateOperations to perform: Apply all migrations: admin, auth, contenttypes, index, sessionsRunning migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying index.0001_initial... OK Applying sessions.0001_initial... OKC:\Users\yinzhengjie\softwares\PycharmProject\MyWeb>C:\Users\yinzhengjie\softwares\PycharmProject\MyWeb>
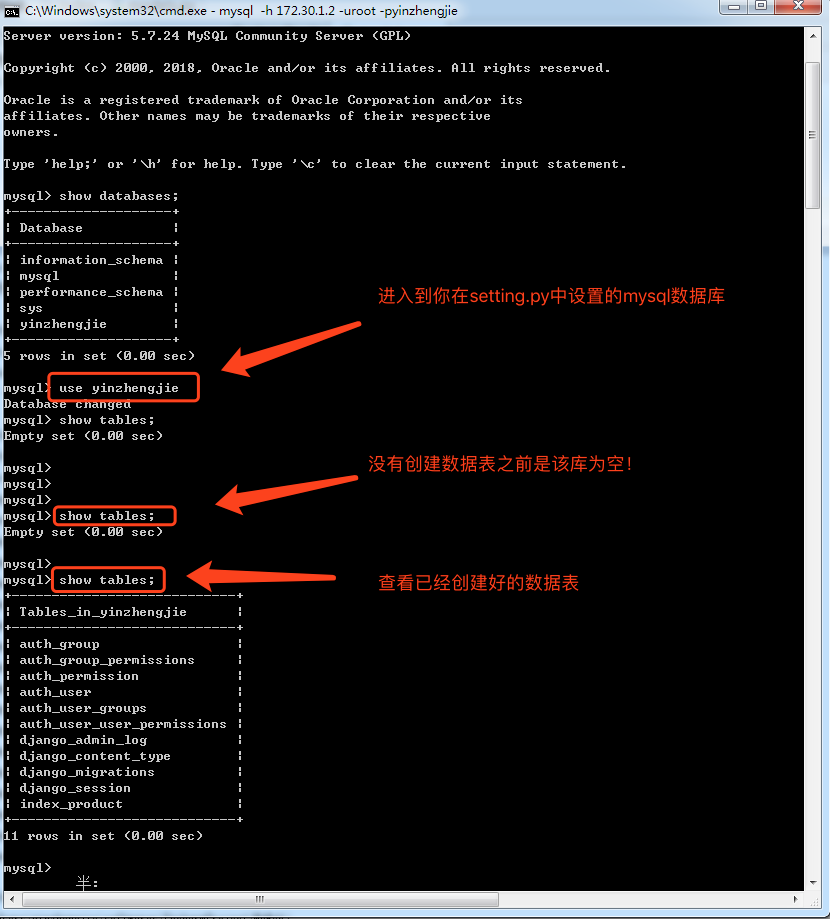
执行之后,我们可以查看“yinzhengjie”数据库多出了很多数据表文件,如下:

从上图可以看到,当指令执行完成后,Django会默认创建多个数据表,其中数据表“index_product”对应的models.py所定义的Product类,其余的数据表都是Django内置的功能所生成的,主要用于Admin站点,用户认证和Session会话等功能。使用mysql链接工具,在数据表“index_product”中添加如下图所示的数据:

完成数据表的数据添加之后,接着将数据表的数据展现在网页上。首先将模板文件index.html左侧导航栏代码注释掉,然后在同一位置添加Django的模板语法,代码如下:
新添加的代码是Django的模板语法,主要将视图的变量传递给模板,通过模板引擎转换成HTMLL语言。上述代码使用循环和判断语句对变量进行分析处理,具体的模板语法会在后续的章节中讲解。最后在视图函数中编写代码,将数据表的数据与模板链接起来,实现数据可视化,代码如下:
'''type_list: 用于查询数据表字段type的数据并将数据去重。name_list: 用于查询数据比较字段type和name的全部数据,这两种独特的查询方式都是由Django内置的ORM框架提供的。return render(request, 'index.html',context=context, status=200) request: 浏览器向服务器发送的请求对象,包含用户信息,请求内容和请求方式等。 'index.html': HTML模板文件名,用于生成HTML网页。 context=context: 对HTML模板的变量赋值,以字典格式表示,默认情况下是一个空字典。 status: HTTP状态码,默认为200。 从视图函数的context={'title':'首页'}可知,将index.html的模板变量title的值设置为首页,返回状态码是200.'''def index(request): type_list = Product.objects.values('type').distinct() name_list = Product.objects.values('name','type') context = { 'title': '首页', 'type_list': type_list, 'name_list': name_list} return render(request, 'index.html',context=context, status=200) 上述代码中,视图函数index的处理流程如下:
第一:type_list用于查询数据表字段type的数据并将数据去重,name_list用于查询数据表字段type和name的全部数据,这两种独特的查询方式都是由Django内置的ORM框架提供。
第二:将查询所得的数据以字典的数据格式写入context中,变量context是render()函数的参数值,其作用是将变量传递给HTML模板。
第三:当HTML模板接受到变量type_list和name_list后,模板引擎解析模板语法并生成HTML文件。
接着为我们启动项目,在浏览器输入“http://127.0.0.1:8000/”,运行结果如下所示:

从上述例子可以看到,如果想要将数据库的数据展现在网页上,需要由视图,模型和模板共同实现,实现步骤如下:
第一:定义数据模型,以类的方式定义数据表的字段。在数据库创建数据表时,数据表模型定义的类生成。
第二:在视图导入模型所定义的类,该类也称为数据表对象,Django为数据表对象提供独有的数据操作方法,可以实现数据库操作,从而获取数据表的数据。
第三:视图函数获取数据后,将数据以字典,列表或者对象的方式传递给HTML模板,并由模板引擎接受和解析,最后生成响应的HTML网页。